블로그를 글 쓸 때 초보들은 배너, 저장, 다운로드 버튼 만들기를 어떻게해야하나, 어디서 해야 하나 궁금할 수 있는데요. 무료로 쉽게 이용할 수 있는 디자인 플랫폼 미리캔버스를 소개합니다.

목차
미리캔버스는 여러 템플릿을 구비하고 있기 때문에, PPT부터 동영상, 카드뉴스, 가종 버튼 등을 손쉽게 제작하실 수 있어요. 사진에 글씨 넣기, 인스타, 유튜브, 블로그 배너, 상세페이지 팝업 제작 모두 가능합니다.
미리캔버스 다운로드 버튼 제작방법
먼저 아래 버튼을 통해 미리캔버스 홈페이지로 가셔서 회원가입 후, 사용할 준비를 합니다. 회원가입을 하시면 내가 작업한 작업을 저장할 수 있어, 다음에 다시 불러와서 쉽게 작업할 수 있습니다.
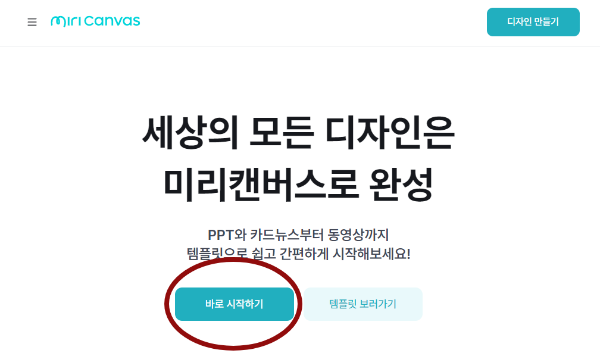
회원가입 및 이용을 위해 미리캔버스 홈페이지로 안내합니다.
디자인 만들기나 바로 시작하기를 누르고 시작합니다.




도형 만들기
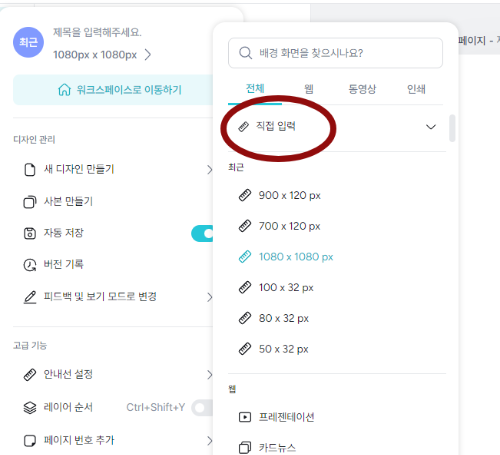
먼저 제일 왼쪽 위 네모를 누르시면 제작 사이즈를 정할 수 있습니다.
1080x1080 되어있는 부분을 누르고 > 직접입력 > 700x120 설정해 줍니다.
몇 번 작업해 보시고 자신이 원하는 사이즈로 변경하시면 됩니다.


왼쪽 '요소'선택 > 위에 '돋보기' 모양에서 '사각형' 입력> 도형 선택 > 원하는 도형선택 저는 '테투리 라인이 없는 깔끔한 원형'을 선택했습니다. 사이즈를 원하는 사이즈로 늘려줍니다.


검은색 부분을 원하는 색으로 변경합니다. 저는 짙은 빨간색을 선택했습니다.
글자 작성하기
왼쪽 '텍스트' 선택> 제목텍스트 추가 > 글씨체, 사이즈, 색깔 선택 > 글씨 작성합니다.




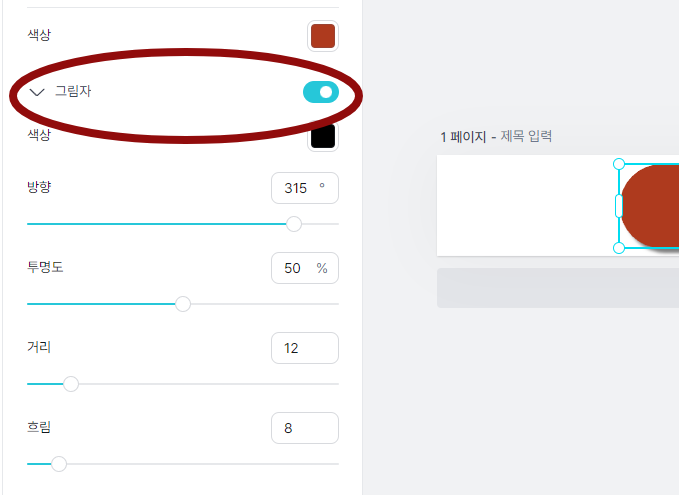
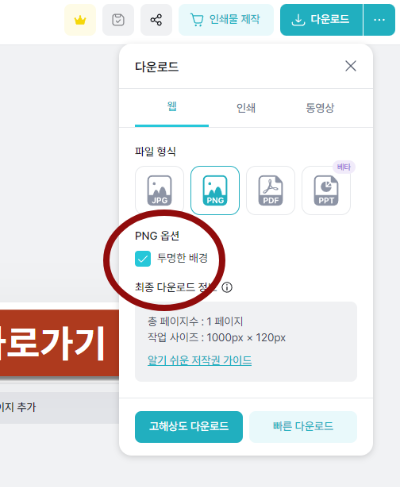
버튼 아래 그림자를 넣고 싶으시다면 '그림자'를 선택하실 수 있습니다. 그런 다음 위에 저장버튼 누르면 작업이 저장되어 다음에 다시 불러 사용하실 수 있습니다. 바로 다운로드하실 거면 다운로드 눌러주세요
저장하실 때는 투명한 배경을 선택해 주시고 다운로드해주세요.

만든 버튼 링크 적용하기
그다음 글쓰실 때 작업하신 버튼을 불러내서 버튼에 링크 적용시킨 후 사용하시면 됩니다.


미리캔버스를 사용하는데 도움이 될 수 있는 관련 영상도 안내해드립니다. 초보자에 눈높이에 맞게 천천히 자세하게 설명해주셔서 많은 도움이 될 것 같습니다.
'좋은정보' 카테고리의 다른 글
| 점보도시락 라면대왕 대용량 편의점 컵라면 후기 (0) | 2023.12.25 |
|---|---|
| Upnote 업노트 에버노트 대체 동기화 노트 (0) | 2023.12.23 |
| 알뜰교통카드 마일리지 적립, 마일리지 사용방법 (0) | 2023.12.07 |
| 택시처럼 호출해서 타는 호출형 '똑버스'안내 (0) | 2023.11.30 |
| 평택 안중터미털 운행시간표/6800버스 노선도 시간표 (안중,청북,수원,아주대) (0) | 2023.11.26 |




